Overview
Dynamic images are images that change depending on one or more values that are "passed" to the system that delivers them.

Image courtesy of NiftyImages
The link to the image is no longer a static URL like this one...
https://beefree.io/images/bee-logo-white.png
... but rather a URL that contains some variables, such as an email, a customer ID, a date, etc.
https://beefree.io/images/?imageBanner={{customer_ID}}
The variables are merge tags in the URL, and are replaced with actual values (e.g. the ID of a customer, the email of the recipient, the name of the person...) at the time the email is sent or the landing page is rendered.
Goals
The main goals of this feature...
- Make it easy to use images as dynamic content
- Allow the designer to apply image settings as usual with any static image
- Allow the designer to work with a sample image in the editor for design & preview purposes
- Avoid the use of the Custom HTML block and Merge Content features when a dynamic image is needed, to keep things simple and eliminate the need to introduce external HTML code.
Examples
Some cool examples of dynamic images include:
- personalized cards
- countdown timers
- dynamic ads
- product recommendations
- etc. etc.
Let's take a look at a few examples.
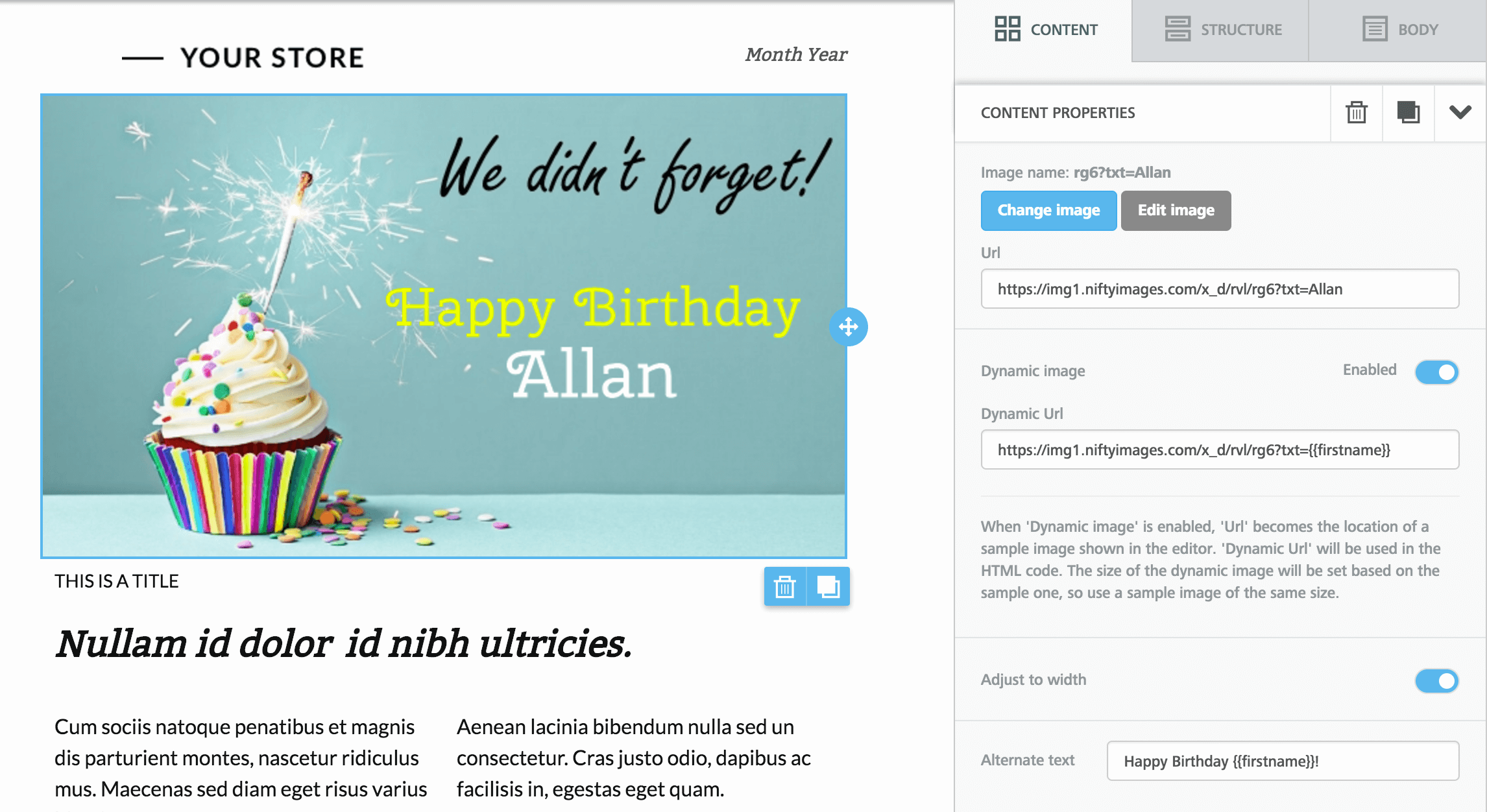
Personalized birthday cards
How can you send a birthday card to thousands of customers, via email, each personalized with the customer's first name? With dynamic images, it's easy to do. There are services that can generate images "on the fly", personalized the customer's name, like Niftyimages.
Now BEE provides easy support for dynamic images, this becomes a piece of cake for users of the editor.
A hardcoded name ("Allan") is used in the URL (i.e. the "placeholder" URL), whereas a variable ("{{firstname}}") is used in the dynamic URL, to be replaced at send time (or rendering time if it's a landing page) by the name of the recipient of the image (or viewer of the page).
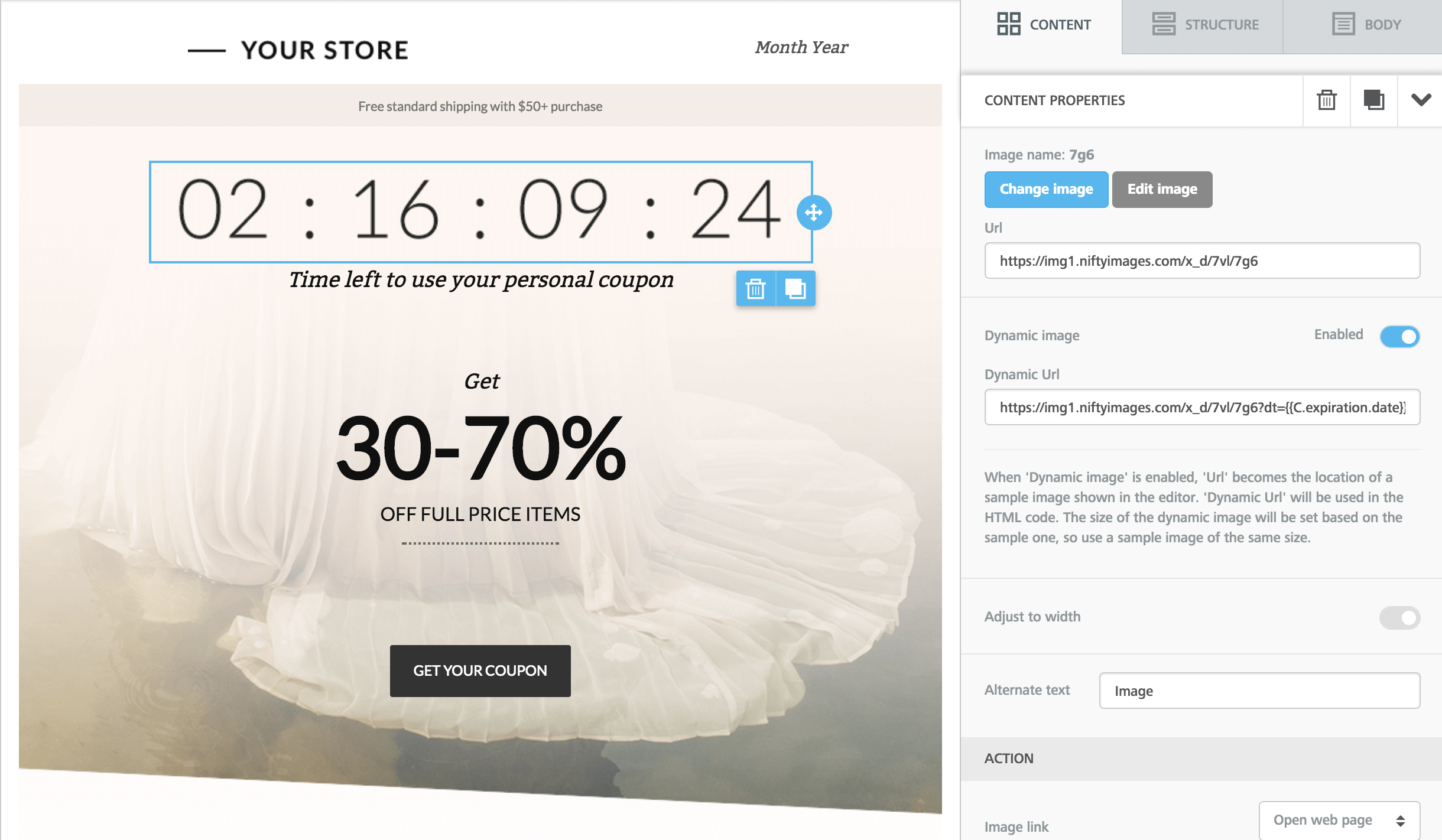
Dynamic countdown timers
Another great application for dynamic images is countdown timers. Here you will be passing in the Dynamic URL the date of an event, the time of a new store's grand opening, the date and time a promotion expires... you name it. The system on the other side will automatically generate a GIF animation that will look like a countdown timer, signaling the time remaining to the event.
A placeholder image can be used in the URL while you design the message (or page), so you know exactly how the end result will look like.
There are many services that you can use for this purpose. Niftyimages again, but also Fresh Relevance, CountdownMail, and many others.
Note that until this feature was launched, we used a different approach on the Email Design Workshop blog when talking about ways to add a countdown timer to an email. That technique is still valid. Using dynamic images is just simpler, and allows you to avoid introducing external HTML as all the HTML is created by the BEE editor.
Dynamic ads
You can also use dynamic images to turn your emails into a revenue producer, if you have a large audience and are open to the idea of hosting third-party ads. Companies like LiveIntent provide a quality solution for publishers that want to monetize newsletters, blog digests, etc.
Typically you will need to pass a few variables to LiveIntent, including the recipient's email. They will help you configure the Dynamic URL, which you will then simply need to enter into the corresponding field in the BEE editor.
We covered dynamic ads in email in the Email Design Blog in A publisher's guide to email advertising. When we published that article, Dynamic Images did not yet exist as a feature in the BEE editor: now using dynamic ads in your emails is even easier when you build a campaign with BEE and take advantage of dynamic images.
Frequently asked questions about dynamic images
What happens if I add a Dynamic URL but leave the URL field empty?
The Dynamic URL field is only available when an image file has been selected for that image content block. In other words, the URL field cannot be empty.
What happens if I enable the dynamic image but leave the Dynamic URL field empty?
When BEE generates the HTML of your email or landing page, it will use the static image as usual, ignoring the dynamic settings.
Can the dynamic URL entirely be a text placeholder, like {{MyDynURL}} instead of https://someSite.com?someVariable={{MyDynURL}}?
Yes, there is no need of adding the protocol or other URL related items if it's already provided by your sending platform. In many cases, though, you will use a URL to some service, and pass as part of the URL some variables in the form of merge tags, which will be used by that service to create or personalize the image that will be served.
- Typical variables include: email, name, date/time, customer ID, order ID, offer ID, etc.
- The syntax of those merge tags is entirely up to you. It's typically dependent on the system that will be sending out the email or serving the landing page. This is exactly the same as using any other merge tag in the BEE editor.
What syntax/characters can be used as dynamic URL?
BEE will not perform any validation on the provided syntax, you can use whatever syntax and/or characters you wish to use.
Information for BEE Plugin users
This final section only applies to users of the embeddable version of the BEE editor.
If you have embedded BEE into your application, please note that the Dynamic image settings in the Image content block are disabled by default. You can turn this feature on by enabling it under the Server-side configurations.