Often content in an email is organized in multiple columns. When viewed on a mobile device, those columns can become quite narrow and lead to a sub-optimal reading experience. In order to guarantee a better experience while reading emails on mobile devices, the editor generates HTML code that makes columns stack vertically. This way content is reorganized in a way that makes zooming unnecessary and is easy to scroll with a finger.
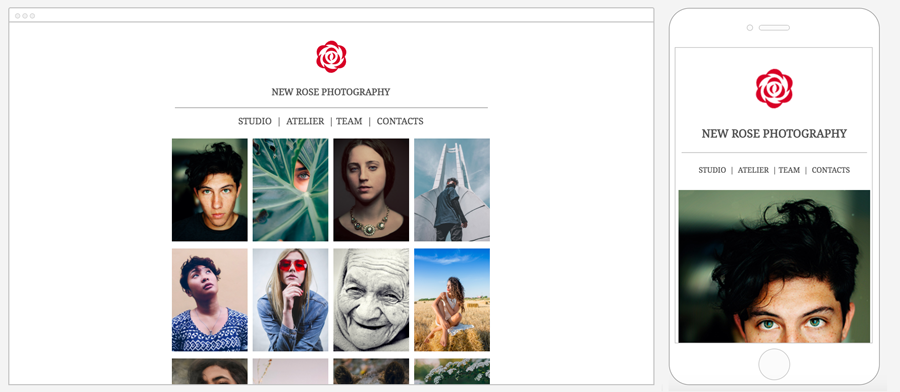
Desktop vs mobile preview

Vertical stacking is supported by the most popular mobile email clients. In some cases, the desktop version will be displayed.
One size doesn't fit all
Although it normally helps, there are cases in which vertical stacking of columns may not lead to an optimal result.
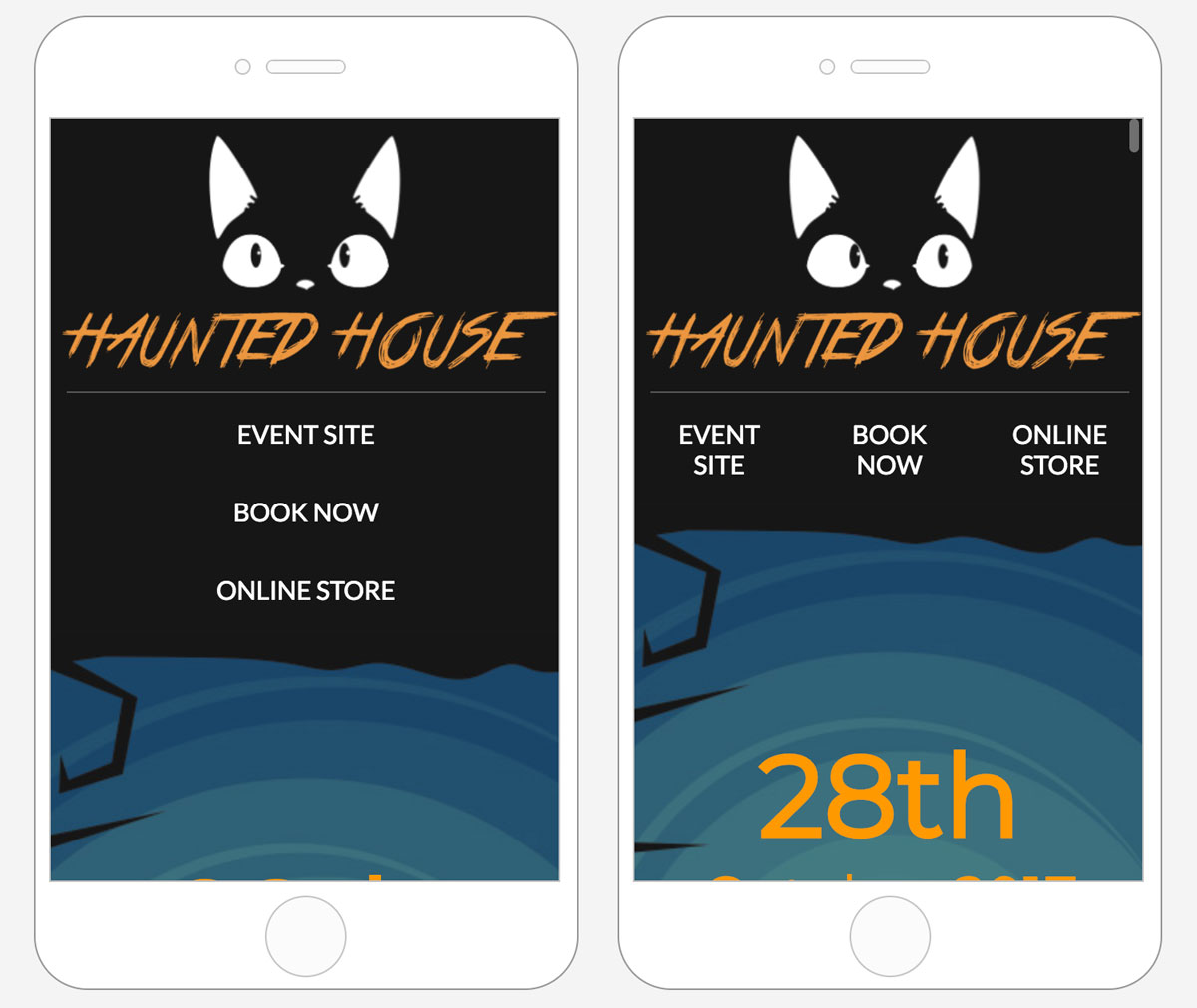
A common scenario is using a row to display a navigation bar with text links or icons. In that scenario, as shown below, a vertical layout could create excessive empty space, hiding important elements of the message or giving too much visibility at the top of the email to content that is not supposed to be that prominent.
A navigation bar: vertical stacking vs. horizontal display

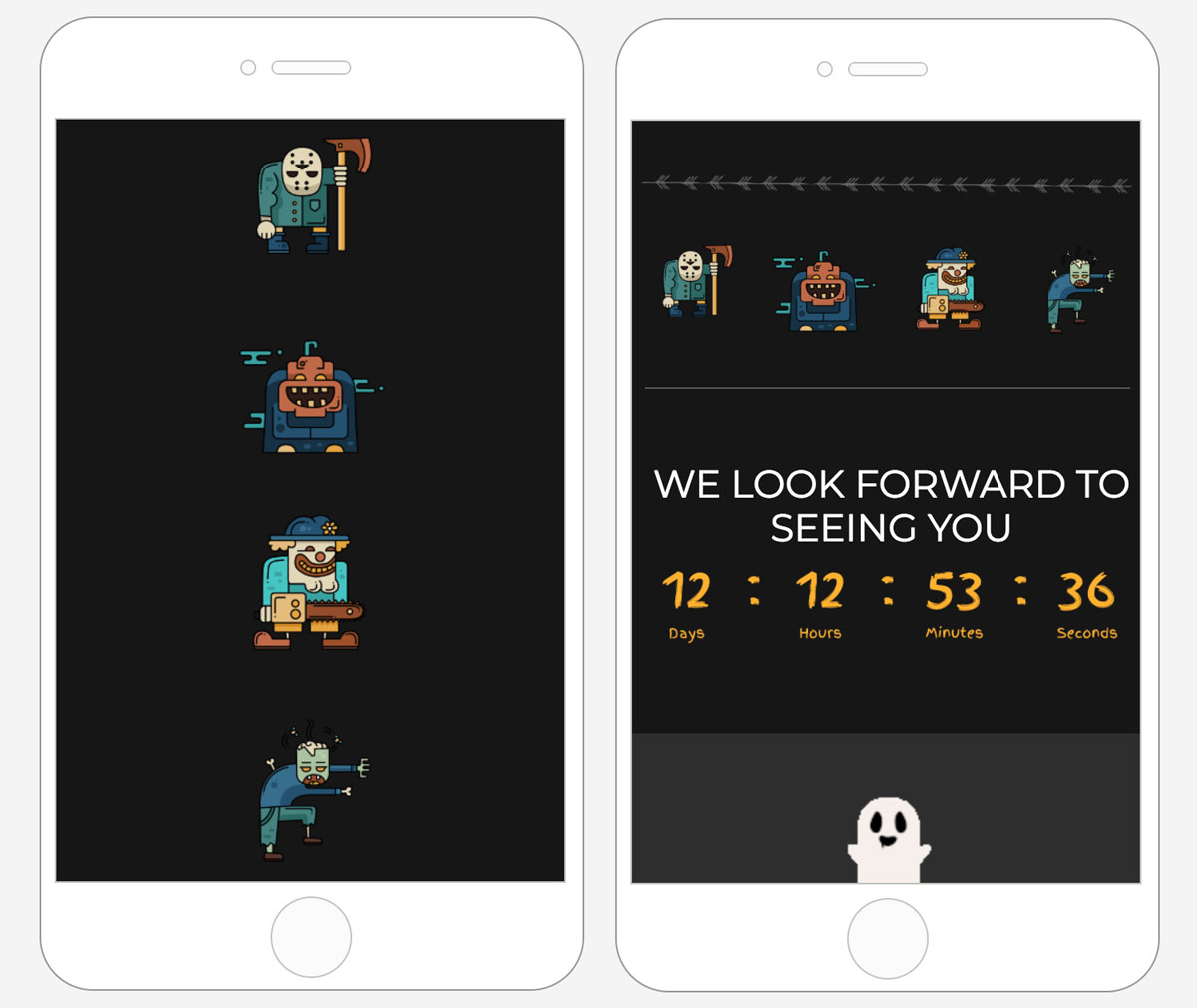
An example with illustrations

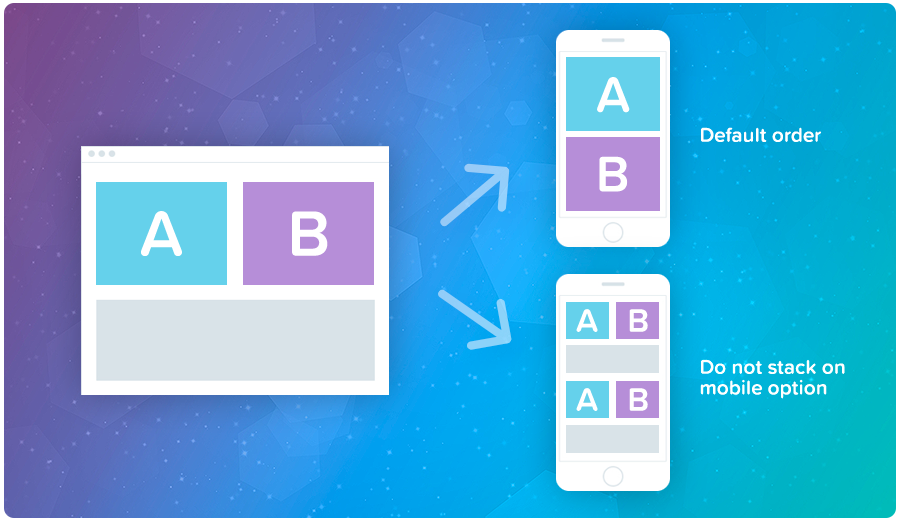
Changing the default behavior
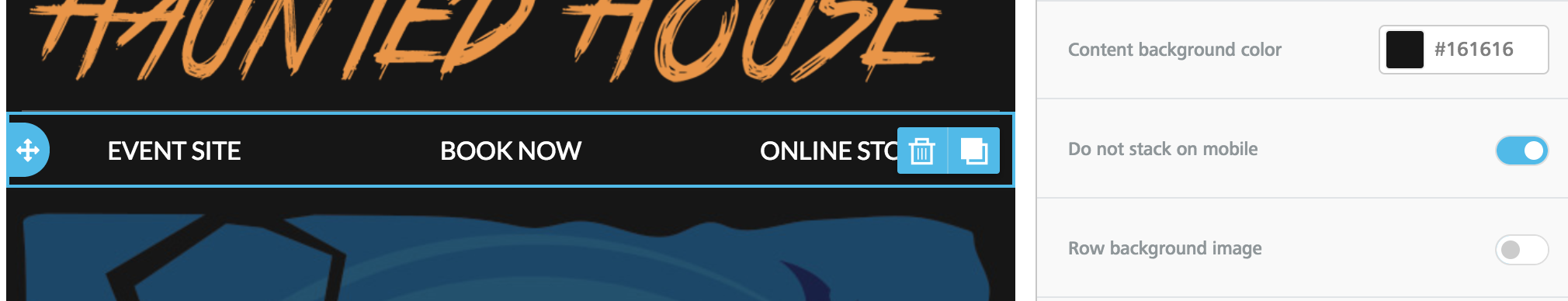
With the introduction of the Do not stack on mobile row setting, users of the editor can now decide when to override the default behavior and prevent columns from stacking vertically on mobile devices.

The option is available in the right pane as a row property, off by default.

"Do not stack" and email design best practices
Email design best practices suggest a careful use of this display setting, as keeping a user-friendly vertical layout on mobile makes sense in most cases. As always, it is up to you and your creativity when and how to use this option.
Have fun with this new feature! 🙂
